
Mehr dazu im Buch.

(Die Gliederung ist größtenteils aus dem Buch übernommen. Das komplette Inhaltsverzeichnis des Buches ist auf der Homepage zum Buch einzusehen.)
Übersetzungen/Erläuterungen
Einleitung
Buch-Kategorien
Chapter 1--First Principles
1.1 Principle 1: Focus on the users and their tasks, not the technology
1.2 Principle 2: Consider function first, presentation later
1.3 Principle 3: Conform to the users' view of the task
1.4 Principle 4: Don't complicate the users' task
1.5 Principle 5: Promote learning
1.6 Principle 6: Deliver information, not just data
1.7 Principle 7: Design for responsiveness
1.8 Principle 8: Try it out on users, then fix it!
Chapter 2--GUI Component Bloopers
2.1 Complicating access to functionality
2.1.1 Blooper 1: Dynamic menus
2.1.2 Blooper 2: Duplicate menu items
2.1.3 Blooper 3: Hidden functions
2.3 Misusing choice controls and tabs
2.3.1 Blooper 8: Confusing checkboxes and radiobuttons
2.3.3 Blooper 10: Using a checkbox for a non-ON/OFF setting
2.4 Providing faulty feedback
2.4.3 Blooper 16: Not showing busy cursor
2.5 Abusing text fields
2.5.1 Blooper 17: Using text fields for read-only data
2.5.2 Blooper 18: Overusing text fields
Chapter 3--Layout and Appearance Bloopers
3.1 Poor layout and arrangement of windows and dialog boxes
3.1.2 Blooper 21: Layout that doesn't reflect usual or natural
order of settings
3.3 Shoddy labeling and spacing
3.3.1 Blooper 26: Radiobuttons spaced too far apart
3.4 Troublesome typography and graphic design
3.4.2 Blooper 31: Tiny fonts
Chapter 4--Textual Bloopers
4.1 Unprofessional writing
4.1.1 Blooper 33: Inconsistent terminology
4.2 Unfriendly messages and labels
4.2.4 Blooper 40: Tooltips that say the same thing as the visible
label
4.3 Misleading window titles
4.3.1 Blooper 41: Same title on different windows
Chapter 5--Interaction Bloopers
5.2 Presenting information poorly
5.2.2 Blooper 47: Easily missed information
5.2.3 Blooper 48: Unexpected rearrangement of display
Chapter 6--Web Bloopers
6.1 Web structure and interaction bloopers
6.1.1 Blooper 57: Web site structure reflects organization structure
or history
6.2 Web component, layout, and appearance bloopers
6.2.1 Blooper 60: Hidden links
Chapter 8--Management Bloopers
8.1 Counterproductive attitude
8.1.3 Blooper 78: Discounting the value of testing and iterative
design
GUI = Graphical User Interface = grafische Benutzeroberfläche
blooper = an embarrassing public mistake - ein peinlicher öffentlicher Fehler
Oxford Advanced Learner's Dictionary, Cornelsen & Oxford
User Interface Designer gestalten die grafische Bedieneroberfläche einer Applikation.
Programmierer setzen die Funktionen einer Applikation sowie die Bedieneroberfläche in Programmcode um.
Grafik Designer gestalten ggf. benötigte GUI-Zusatz-Elemente wie z.B. Symbole.
Über das Buch:
GUI Bloopers zeigt Fehler aus dem Interface Design und Entwicklungsmanagement.
Jeff Johnson möchte gutes Interface Design vermitteln in dem er schlechtes
Interface Design zeigt, sagt, warum es schlecht ist und korrigiert.
Um ein besseres Verständnis für gutes GUI Design zu erlangen, wurde
der "First Principles"-Teil der eigentlichen Fehler-Diskussion
vorgeschaltet. Dort werden allgemeine UI-Designregeln erläutert.
Jeff Johnson arbeitet als User Interface Comsultant.
Die Fehler, die er im Buch aufführt, sind hauptsächlich aus seiner
Tätigkeit als (G)UI Designer entnommen und basieren auf Usability-Tests.
Links:
GUI component bloopers:
Fehlerhafte Verwendung von GUI-Komponenten in einem Interface
Layout and Appearance Bloopers
Falsch positionierte oder falsch miteinander in Verbindung
gebrachte Bedienungselemente.
Textual bloopers:
Fehlerhafter Umgang mit Texten in Interfaces -- Formulierungsbedingte
Unklarheiten.
Interaction bloopers:
Fehler, die das Zusammenspiel der Funktionen/das Handling
beeinflussen.
Web bloopers:
Probleme, die speziell bei Websites und Web-Applications auftauchen.
Responsiveness bloopers:
Aspekte des Produkt- oder Service-Design, die die Bediengeschwindigkeit
beeinflussen.
Management bloopers:
Fehler im Management, die die Bedienbarkeit und Nützlichkeit
einer Software herabsetzten.
(Seite 10)
... möchte ein Basis-Verständnis für Gestaltungsregeln und damit auch für Fehler, die diese Regeln brechen, vermitteln.
Der Entwicklungsprozess sollte mit der Beantwortung dieser Fragen starten:
Die Antworten zu diesen Fragen sind häufig schwer zu finden.
Firmen sollten aber hier nicht an Zeit und Geld sparen. Langfristig macht es sich sehr bezahlt, diese Fragen vorab geklärt zu haben.
«Software should be designed neither for users nor by them, but rather with them.» (Seite 13)
Es müssen zwei große Bereiche geklärt werden:
Zur Klärung sollte man ein User-Profil erstellen, das die Zielgruppe
möglichst genau beschreibt und Antwort auf die genannten Fragen gibt.
Nur dann können Programmierer gezielt für einen Benutzer bedienbare Sortware
entwickeln.
Es ist wichtig, nicht zu früh über das GUI nachzudenken (Eye-Candy-Gedanke). Andererseits darf nicht völlig losgelöst von der späteren Bedieneroberfläche entwickelt werden.
Ein GUI muss wie das menschliche Gesicht den Mittelweg zwischen Gestaltung und Nutzen finden.
Folgende Fragen helfen, das richtige GUI-Design zu finden:
Conceptual Model — Ein verständliches Muster
Die obigen Fragen leiten hierhin über:
Ein User Interface ist dann besonders leicht zu verstehen, wenn man ein verständliches
einheitliches Muster zugrunde legt.
Hat der User diesen Grundgedanken erst einmal verstanden, fällt es ihm viel
leichter, sich in der Software zurecht zu finden.
Ein solches conceptual model sollte nach Möglichkeit fertiggestellt werden
bevor man das GUI-Design festlegt.
Die Bedienoberflächen sollten den entwickelten Grundgedanken widerspiegeln
und danach entwickelt werden (nicht umgekehrt).
Es ist zu beachten:
«Less is more.»
«Keep it as simple as possible, but no simpler.» (Seite 25)
Zu einem "conceptual model" kann auch ein Begriffslexikon gehören. Hier sollten Begrifflichkeiten, die die Applikation prägen/von Bedeutung sind, festgeschrieben und definiert werden, damit sie einheitlich und richtig angewendet werden.
Hier wird auch der große Vorteil eines comceptual models deutlich: Es
schafft Einheitlichkeit und vermeidet Ungereimtheiten.
Software muss so gestaltet sein, dass der End-Benutzer, nicht der Programmierer, optimal damit umgehen kann. Die ersten beiden principles helfen hier weiter.
Es gilt zu beachten:
«Do a little; get a lot. That's what users want.» (Seite 37)
Häufig verwendete Funktionen sollten besonders einfach zu bedienen sein.
Mit zwei Funktionen kann man das erreichen:
a) Individualisierbarkeit von Standard-Parametern.
b) Wizards: Komplizierte, aufwendige oder häufig verwendete Funktionen sollten
mit einem Wizard vereinfacht werden.
Man kann nicht genug kontrollieren. Ungereimtheiten in der Formulierung sind häufige Stolpersteine für Benutzer (Passwort <-> PIN-Nummer, ist das das gleiche? ...)
Aus der Sicht der Endbenutzer gestalten:
Designer kennen die Software häufig auswendig. Sie wissen, was was sein
soll.
Endbenutzer verstehen daher Symbole, Texte, ... anders als geplant. Diese Mehrdeutigkeiten
sind zu vermeiden.
«Consistency, consistency, consistency, but don't be naive about it.»
«Consistency avoids "gotchas"» (Seite 42)
Concistency, das konsequente Einhalten bestimmter Funktionen,
Positionen, Wörter, der Optik von Objekten, darf nicht zum Selbstzweck
werden!
Konsequente, einheitliche Umsetzung soll dem Benutzer helfen, sich schneller
zurecht zu finden und intuitiv mit einer Software umzugehen. Sie darf nicht
dazu führen, dass die Software UnUsable wird...
Um das zu vermeiden, sollte jede Software am Endbenutzer getestet werden.
«Provide a low-risk environment.» (Seite 44)
Benutzer machen Fehler!
Bei der Entwicklung der Applikation muss darauf geachtet werden, dass die Beseitung
dieser Fehler so einfach wie möglich gestaltet wird.
Fehler machen ist OK, Fehler nicht mehr rückgangig machen zu können
ist ein zeitraubender, ärgerlicher Nachteil einer Software.
Daten sind nicht gleich Informationen: Informationen ist das, was wir aus den
Daten herausfiltern.
Software Entwickler sollten - entgegen dem momentanen Trend - nur die Informationen
liefern und die Daten versteckt halten!
Was es zu beachten gibt, wenn man Informationen präsentiert:

«The screen belongs to the user.»
«Preserve display inertia.» — Displays sollten "Raktionsträge" sein. (Seite 47)
Siehe auch Blooper 48: Unexpected rearrangement of display — unerwartete Neusortierung am Bildschirm.
Geschwindigkeit/Zeit: Jeff Johnson beschreibt, dass viele Studien gezeigt
haben, dass der Faktor Geschwindigkeit bzw. allgemein Zeit, besonders wichtig
für Benutzer ist.
Benutzer nehmen Wartezeiten jedoch unterschiedlich wahr: Wenn etwas Sinnvolles,
Nachvollziehbares passiert, werden Wartezeiten akzeptiert.
Entsprechend ist es wichtig: Feedback zu geben, Fortschritt anzuzeigen, nach
Möglichkeit die Weiterarbeit zuzulassen, weiterhin auf den Benutzer zu
reagieren,...
Software sollte in Usability-Tests am Enduser erprobt werden!
Cartoon (Seite 55) 
Mehr dazu im Buch.
GUI Bloopers, das Buch, wurde auf Usability getestet:
(Anhang S. 535)
Jeff Johnson hat sein Buch auf Usability testen lassen.
Ein Buch, das das Testen eines Produktes als extrem wichtig beschreibt, sollte
seiner Meinung nach selbst auch getestet sein.
Er unterscheidet zwischen Usability-Tests (Endbenutzer) und "normalen" Buchbesprechungen (Korrekturlesen durch Fachleute).
Was darauf hin geändert wurde:
Fehler, die es dem Benutzer schwer machen, die Funktionen der Software zu erreichen/verwenden.

(Seite 63)
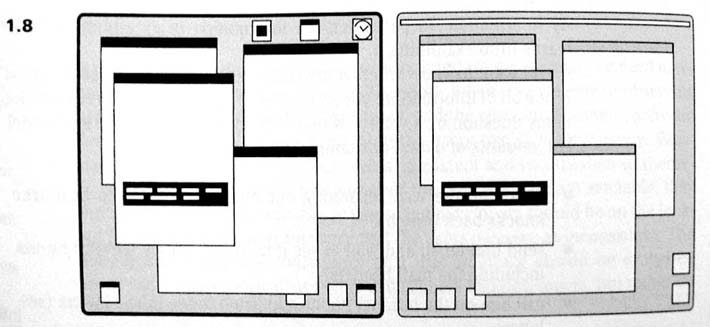
Programm-Menüs können unter Umständen sehr groß werden.
Entwickler haben daher versucht, die Länge der Menüs zu reduzieren,
in dem sie bestimmte objektspezifische Aktionen nur anzeigen lassen, wenn das
entsprechende Objekt ausgewählt wurde.
Usability Test haben jedoch gezeigt, dass diese Technik die Benutzer verwirrt:
Jedes Mal, wenn sie ein Menü scannen, finden sie dort andere Menüpunkte.
Kennt sich der Benutzer noch nicht gut genug mit der Software aus, wird er in
einigen Situationen verzweifelt nach einem Menüpunkt suchen, den er irgendwo
schon einmal gesehen hat. -- Häufig wird noch nicht mal verstanden, dass
die Menüs sich verändern.
Ein weiterer Nachteil: Benutzer, die die Menüs nach einer bestimmten Funktion
durchsuchen, sehen dabei immer auch die anderen möglichen Funktionen. Sie
lernen somit automatisch, was die Software alles kann.
Das ist nicht der Fall, wenn die inaktiven Funktionen ausgeblendet werden.

(Seite 66)
So ist es besser: Menüpunkte, die z. Z. nicht verwendet werden können/sollen,
werden zwar angezeigt, können aber nicht verwendet werden.
Damit der Benutzer das auch versteht, werden sie grau dargestellt.
Dieses Vorgehen hilft sich zu orientieren.
Außerdem bringt man so dem Benutzer bei, dass er bestimmte Voraussetzungen
schaffen muss, damit ein Menüpunkt aktiv wird.
Kopierte Menüpunkte sind schlecht: Sie verwirren den Benutzer.
Besonders schlecht ist es, wenn die Menüpunkte in den unterschiedlichen
Menüzweigen unterschiedliche Namen haben. Dem Benutzer bleibt nichts anderes
übrig als zu glauben, dass es sich jeweils um andere Funktionen handelt.
Auf diese Weise sieht die Applikation für den User komplexer und unverständlicher
aus als sie in Wirklichkeit ist.

Hilfreich ist es jedoch, eine wichtige Funktion als Menüpunkt, Icon und im Kontext-Menü der rechten Maustaste anzuzeigen.
Im Web: Im Internet werden häufig ähnliche Fehler mit gleichen
Auswirkungen gemacht. Hier gilt ebenfalls: möglichst keine oder zumindest
wenige Duplikate eines Verweises anbieten, möglichst nicht jeden duplizierten
Verweis anders benennen, ...
Jeff Johnson empfielt jedoch, am Ende einer Seite eine (mittig ausgerichtete)
Gruppe von Nur-Text-Links anzubieten. Diese würden aus Erfahrung vom Benutzer
als Duplikate erkannt und seien für Non-Image-Browser sehr hilfreich.
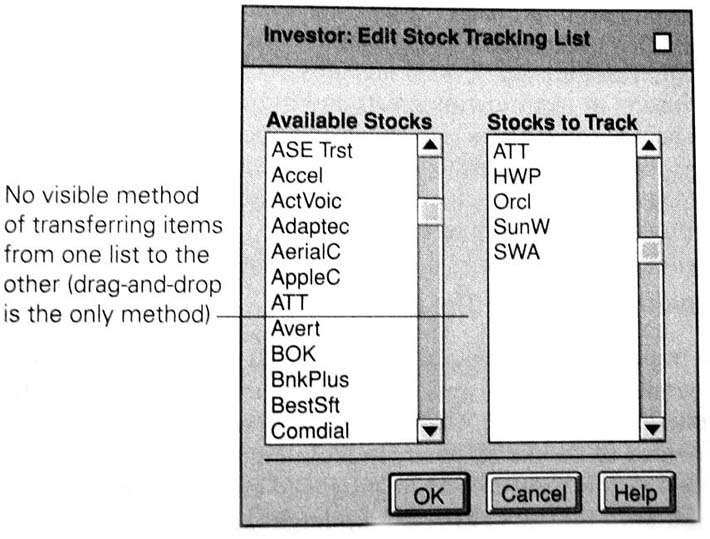
Es kommt vor, dass Software so gestaltet wird, dass Funktionen nur durch Tastenkombinationen, Mausaktionen oder context-sensitive (popup) menus erreicht werden können. Das bedeutet: Diese Funktionen werden nirgendwo angezeigt.
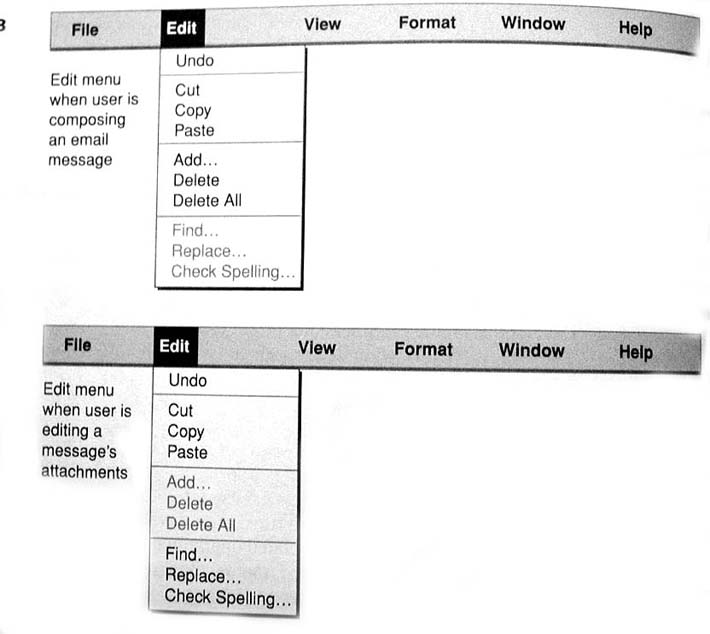
Beispiel:

(Seite 71)
Beispiel: Felder, in denen man etwas löschen kann, diese Funktion aber nur über Tastenkürzel zugänglich ist.
Jeff Johnson gibt als einen möglichen Grund für solche Interface-Fehler an, dass Programmierer versuchen, Programme (z.B. Texteditoren wie emacs oder vi) zu kopieren. Die beiden Beispiele sind von Programmierern für Programmierer geschrieben worden und stammen teilweise noch aus der Non-Window-Phase des Computers ---- für heutige Normal-(DAU-)Benutzer nicht geeignet.

The design rule:
Radiobuttons
Auswahlart: einen Punkt aus n Punkten auswählen.
Radiobuttons sind immer mindestens in Zweiergruppen zu verwenden. Ein einzelnes
Radiobutton, dem eine On/Off-Funktionalität zugewiesen wird, entspricht
nicht dem Design-Standard.
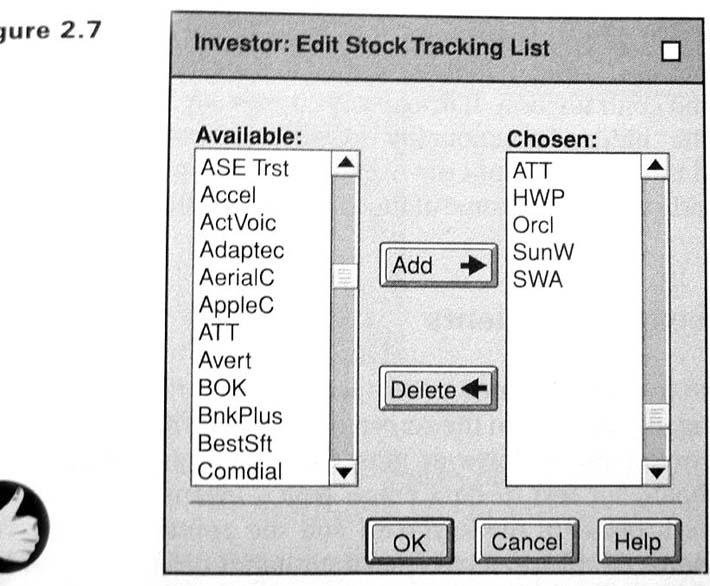
Alternativen zu Radiobuttons:
 (Seite 92)
(Seite 92)
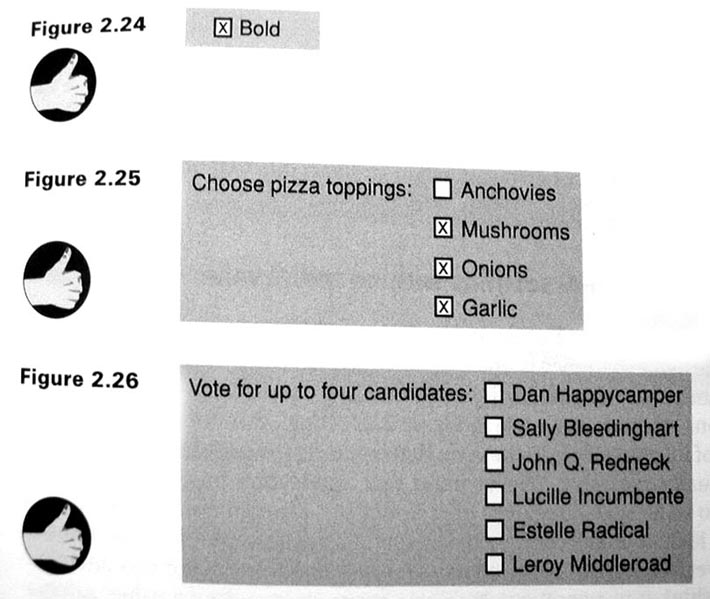
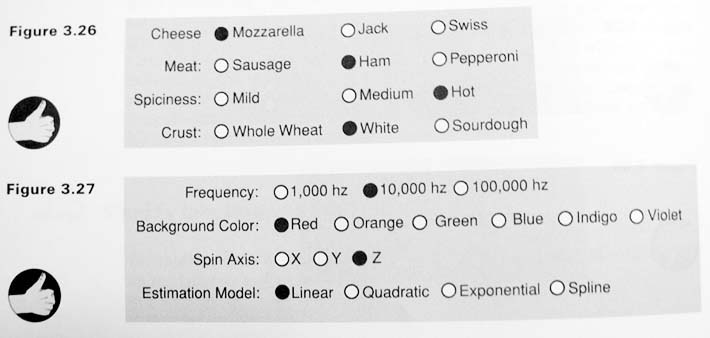
Checkboxes
Auswahlart: einzelne ON/OFF-Einstellungen.
 (Seite 93)
(Seite 93)

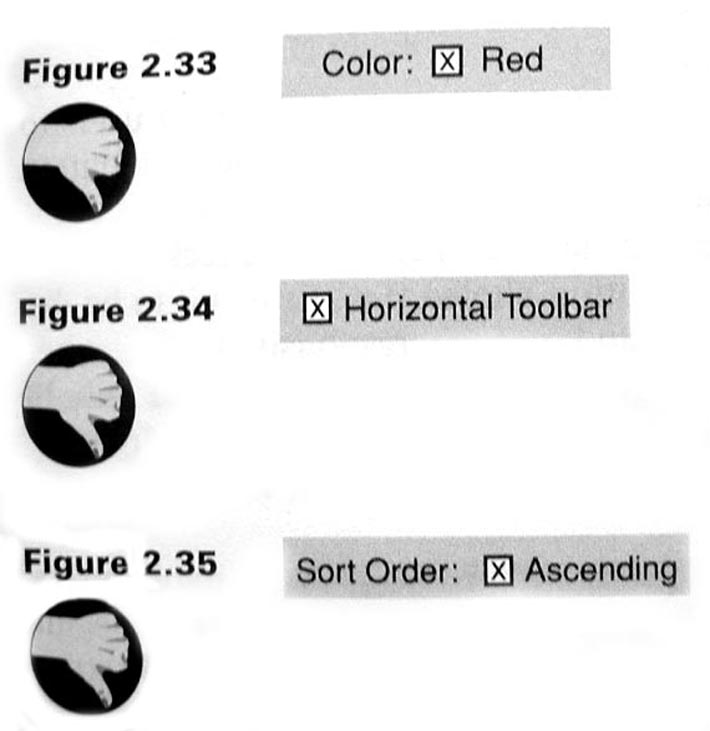
Fehler: Hier sollten Radiobuttons verwendet werden:
(•) red ( ) green/none
Non-ON/OFF setting heißt hier: Die Beispiele zeigen keinen ON/OFF-Status,
sondern eine Auswahl aus einem oder mehreren Möglichkeiten (auch, wenn
die Möglichkeit lediglichen red und none ist).
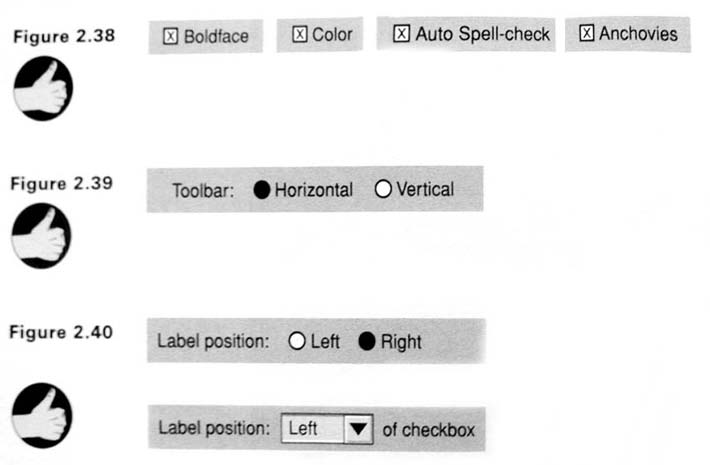
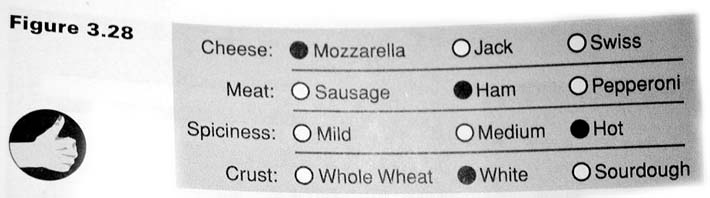
Hier wurden Checkboxes und Radiobuttons richtig verwendet:

(Seite 96)
Feedback über den Status einer Applikation ist sehr wichtig. Der Benutzer muss wissen, was zur Zeit passiert.
Dabei ist auch zu berücksichtigen, dass Prozesse oder Zugriffe unter anderen Bedingungen langsamer ablaufen können. Grund dafür können einmal langsamere Rechnersysteme sein, aber auch Engpässe aller Art (Datenstrom, Zugriffe, ...).
Um den Status einer Applikation zu visualisieren, kann man:
Weiterhin sollte man:
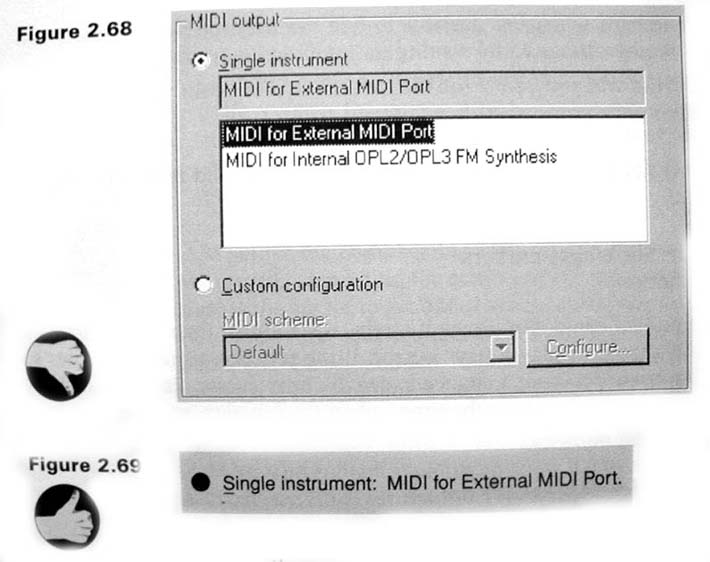
So sollte es nicht sein (Figure 2.68):
Das Textfeld -- optisch wie ein aktives Textfeld dargestellt -- wird verwendet
um Daten zu visualisieren, die weder interaktiv verwendet noch bearbeitet werden
können.
Viel besser dagegen Figure 2.69: Die Auswahl wird deutlich und niemand kommt
auf die Idee, etwas an dieser Stelle verändern zu können.

(Zusammenfassung)
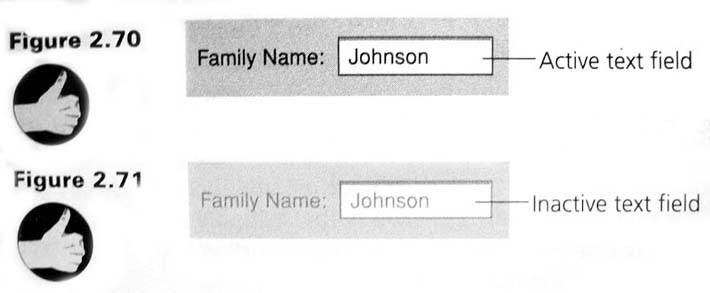
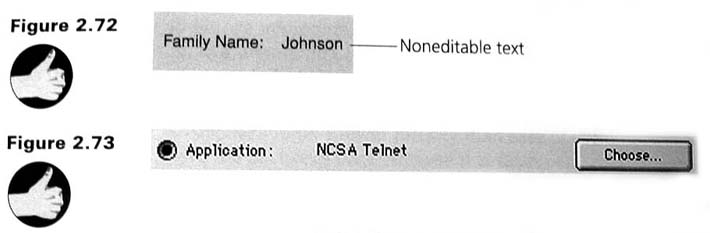
Text-Informationen, die am Computer visualisiert werden, sollten


(Zusammenfassung)
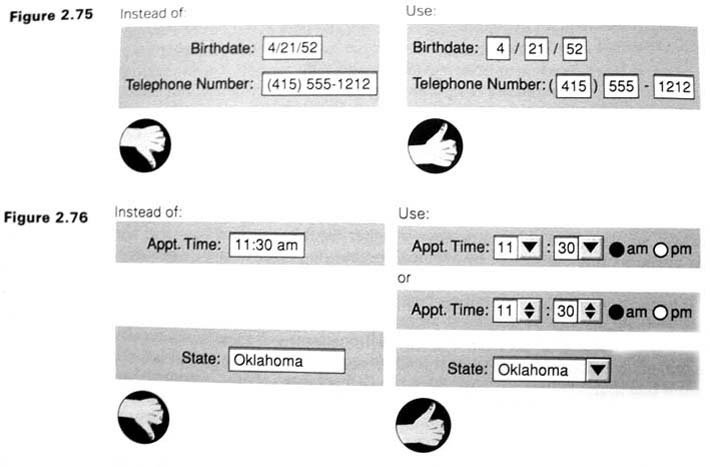
Textfelder sollten nur für Daten verwendet werden, die wirklich unstrukturierten,
freien Text darstellen.
Beispiele: Namen von Menschen, Passwörter, Kommentare, ...
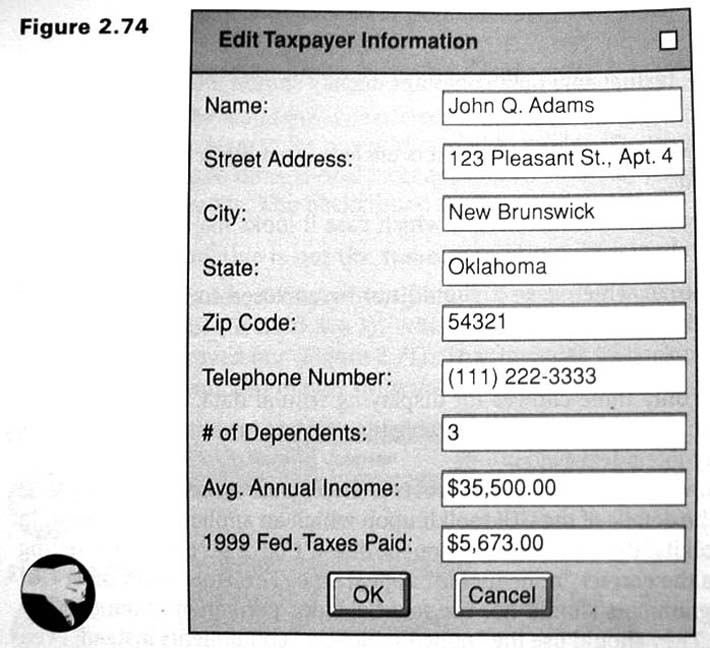
Gegenbeispiele -- diese Daten gehören nicht zum völlig freien Text:
Telefonnummern, Datum, Postleitzahl, Schriftart, ...

In diesen Fällen sollte man besser auf Alternativen zu Standard-Textfeldern zurückgreifen:

Bedienerelemente können nicht nur falsch gewählt und eingesetzt werden,
sondern auch falsch positioniert und miteinander in Verbindung gebracht werden.
Die folgenden Fehler können mit etwas Erfahrung sehr gut erkannt werden.
Sie sind einzeln weniger "gefährlich", können in der Masse
jedoch zu einer Minderung des Benutzerkomforts führen.
(Zusammenfassung)
Die Anordung von GUI-Komponenten in einem Programm, einer Dialogbox, sollte auf vier Kriterien basieren:
Schlecht: Hier wurde die Benutzererwartung nicht berücksichtigt.
Das Verkaufspersonal würde erwarten, eine Buchbestellung mit "Titel,
Autor, Verlag, Anzahl" aufzugeben und dabei so viele Felder wie möglich
frei zu lassen. Diese Erwartungshaltung wird von durch das "Create Book
Order"-Dialogfeld nicht erfüllt.



Viele Softwareprodukte und Onlinedienste verwenden zu kleine Textgrößen.
Das Problem dabei: Menschen mit beeinträchtigter Sehschärfe können
diese Texte schlechter lesen (das sind häufig Menschen ab 45 Jahre).
Richtlinien:
Um sicher zu gehen, dass die Schriftgröße in Bezug auf die Zielgruppe richtig gewählt wurde, sollte man sie einem Endbenutzer-Test unterziehen.
Viele Benutzeroberflächen bestehen zu einem größeren Teil aus
Texten als aus Bildern.
Die richtige Formulierung ist daher besonders wichitg!
Mögliche Fehler:
Variation A: Different terms for the same concept
Variation B: The same term for different concepts
Grundsätzlich sollte die Terminologie, die in einer Software verwendet
wird, "radikal gleich"/identisch sein.
Radikal identisch meint sowohl Wörterwahl als auch Wörter-Reihenfolge.
Lösung: Ein Produkt-Lexikon hilft eine konsistente Terminologie zu finden.
In einem frühen Stadium des Entwicklungsprozesses, sollte ein solches Lexikon
erstellt werden, in dem festgeschrieben wird, mit welchen Konzepten im Programm
gearbeitet wird und wie diese Konzepte bezeichnet werden ("conceptual
model", Principle 2)
Terminologie sollte am Benutzer getestet werden. Das kann lange vor der Implementierung geschehen.
Für bekannte Konzepte sollten die unter der jew. Plattform gebräuchlichen Terminologien verwendet werden.
Sogenannte "tootips" geben Informationen darüber, wofür
ein GUI-Element gut ist.
Ein weit verbreiteter Fehler ist in diesem Zusammenhang, im Tooltipp den gleichen
Text anzuzeigen wie in der Element-Beschriftung selbst.
Daher:
Tooltipps nur einsetzten, wenn sie auch eine sinnvolle Zusatzinformation geben.
Anm.: Im Internet kann man Tooltipps mit Hilfe des title-Attributes
realisieren. Informationen zur richtigen Verwendung in Bezug auf Links liefert
der Artikel "Tutorial
25: The Care and Feeding of Hyperlinks, Part I, The best breed is always titled".
Übrigens ein Artikel, den ich auch sonst sehr empfehlen kann!
Fehler in der Beschriftung von Fenstern erschweren es dem Benutzer, sich zurecht zu finden.
Fehlerbilder/Gründe:
Wenn man diese Regeln befolgt, erleichtert man den Usern den Umgang mit der Applikation:
Hier richtet Jeff Johnson sein Augenmerk nicht mehr auf das Aussehen einer
Software, sondern auf das Zusammenspiel der Funktionen/auf das Handling.
Diese Art Fehler sind wesentlich schwieriger zu finden und auch zu lösen.
Es wird häufig angenommen, Benutzer würden alle Informationen und
Hinweise, die eine Software übermittelt, wahrnehmen
oder würden zumindest mit der Zeit lernen sie wahrzunehmen.
Diese Annahme berücksichtigt nicht, dass Menschen so "gebaut"
sind, dass sie scheinbar unwichtige Informationen nicht wahrnehmen.
Das ist unsere einzige Chance, den Alltag zu bewältigen, ohne von Input
überrollt zu werden.
Diese Informationen sollen meist gesehen werden, werden aber vom User übersehen:
Warum Benutzer oft Informationen "verpassen":
"Regeln":
Werden Informationen am Bildschirm neu sortiert, ohne dass der Benutzer dies "in Auftrag gegeben" hat, wird gegen zwei Grundlagen des GUI-Designs verstoßen:
The screen belongs to the user!
Benutzer sehen den Bildschirm als ihren Geltungsbereich an. Software sollte
daher nicht zu viele Änderungen vornehmen, auch wenn diese Änderungen
"nur helfen" sollen.
Preserve display inertia -- "Display-Trägheit unterstützen"
Heißt: Wenn ein Benutzer etwas verändert, sollte der Rest des
Displays möglichst konstant und unverändert bleiben.
Kleine Veränderungen des Benutzers sollten auch nur kleine Veränderungen
am Bildschirm hervorrufen.
In diesem Zusammenhang:

Jeff Johnson möchte hier auf Themen eingehen, die von Jakob Nielsen (www.useit.com) oder Vincent Flanders (www.webpagesthatsuck.com) noch nicht "breitgetreten" wurden.
Jeder Besucher einer Website hat ein primäres Ziel.
Das ist in den wenigsten Fällen, die Struktur der Firma vorgeführt
zu bekommen.
Eine Navigation sollte sich daher an den User-Zielen orientieren und nicht der vermeintlichen Einfachheit halber die firmeninterne Hierarchie oder Geschichte wiedergeben.
Ein Link macht nur Sinn, wenn der Endbenutzer ihn auch als solchen wahrnimmt
und daher evtl. anklickt.
Es gibt verschiedene Gründe, warum Links nicht als Links wahrgenommen werden:
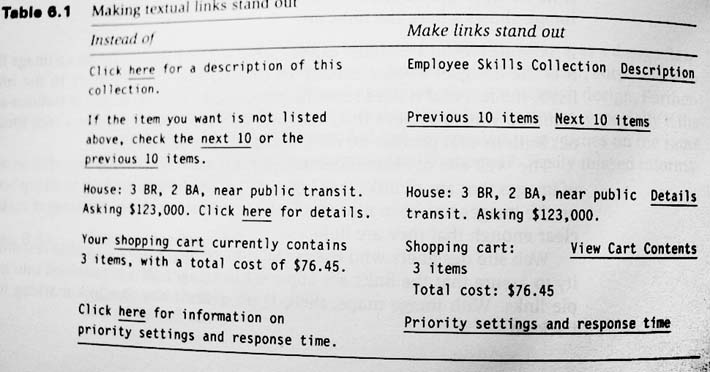
Jeff Johnsons' Gestaltungsregeln zur Vermeidung der genannten "Fehler":
Einige Beispiele:
So kann man Link-Namen optimieren.

Mehr hierzu auf Seite 425 ff.


Referat geschrieben und gehalten von Tobias Jordans (tobias@jordans-online.de) im Rahmen des Seminars von Vertr. Prof. Klaus Gasteier (Inter-)Facelift an der FH-Aachen, Fachbereich Design im Dezember 2001.
Quelle: Jeff Johnson, GUI Bloopers, Erscheinungsdatum: 1. März 2000, ISBN:
1558605827
Das
Buch bei Amazon.de;
Homepage des Buches;
Das Buch bei seinem Verlag.